고정 헤더 영역
상세 컨텐츠
본문
디버그(debug) : 원래 '해충을 잡다'라는 뜻으로, 프로그램의 오류를 벌레에 비유하여 오류를 찾아 수정하는 일이라는 의미로 쓰인다. 실제로 어원을 보면 과거 초창기 컴퓨터에 나방이 들어가 고장을 일으킨 데에 있다.
Django로 사이트를 코딩하던 중, 오류나 원하는 대로 잘되지 않을 때, 데이터프레임이 변수에 어떻게 저장되었는지 확인할 때 코드를 가져와 Jupyter Note book(주피터 노트북)에서 돌려보고 수정하고 그랬다... 그렇지 않으면 이해가 잘 안돼서... 굉장히 번거로운 과정을 거쳤었다.
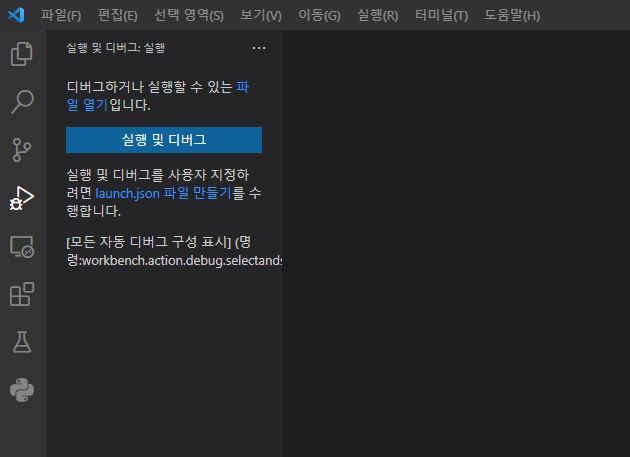
너무 비효율적이기에 '보다 더 좋은 방법이 없을까...' 생각하며 여러 기능을 만져보던 중 VSCode의 디버그 기능을 알게 되었다. 위치는 왼쪽에 벌레 아이콘을 누르거나, 실행(R)에도 디버그 실행이 있다.

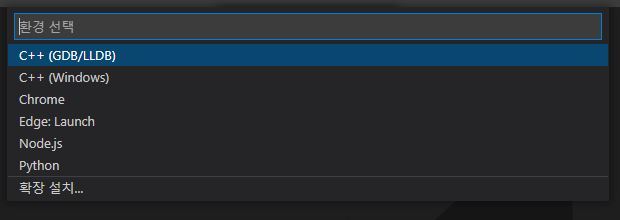
'실행 및 디버그' 버튼을 누르면 중앙에 환경 선택 목록이 나오는데, Django에 사용할 테니 Python을 선택해 준다.

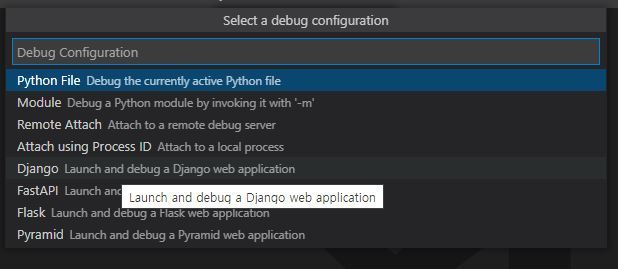
Python을 선택하면 Django가 보인다.
Flask나 FastAPI, Pyramid도 지원하니 사용하는 웹 프레임워크에 따라 고르면 된다.

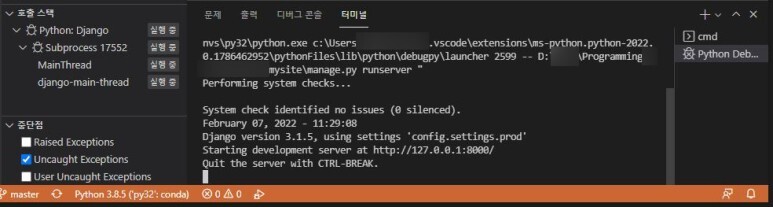
디버그 시작을 누르면 글씨가 조금 나오고선 아래와 같이 성공적으로 서버가 가동된다.

정상적으로 가동되는지 확인해 보았지만, 나는 제대로 접속이 되지 않았다.

이유는 settings 파일을 운영상의 이유로 디버그 모드를 킨 테스트 모드와 실제 서비스를 하는 모드를 나눠놓았기 때문이었다.
기본은 settings.py 하나로 되어있지만, 대부분의 내용이 있는 base.py, 실제 서비스 모드인 prod.py, 테스트 모드인 local.py로 나누었다. (실제 서비스에서는 'DEBUG = False'로 해놓아야 문제가 없다.)

다시 첫 번째 사진으로 올라가서, 'launch.json 파일 만들기'로 들어간 뒤 아래와 같이 추가해 주었다.
추가한 "--settings=config.settings.local"은 서버 가동 세팅을 config, settings 폴더 안에 있는 local.py 파일로 한다는 의미이다. (나눠놓지 않았다면 이미 위에서 성공적으로 가동했을 테니 수정할 필요가 없다.)

주르륵 뜨는 글씨 중에서, 위에서는 using settings 'config.settings.prod'로 나왔었지만 지금은 using settings 'config.settings.local'로 바뀐 것을 알 수 있다.
그리고 "GET / HTTP/1.1" 200 로그도 나오면서 정상적으로 접속되었다.

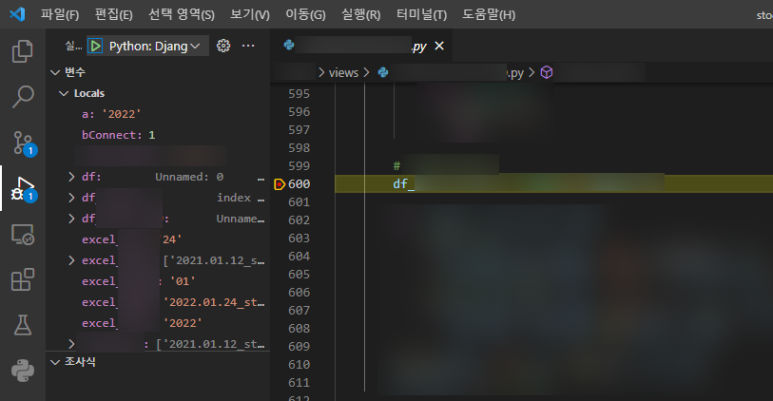
디버그 기능이 정상적으로 작동하는 모습이다. 변수에 어떻게 저장되었는지 확인 할 수 있어 너무 편해졌다! 😊

'IT > Python' 카테고리의 다른 글
| 판다스(Pandas) 명령어, 기능 모음 (0) | 2022.05.15 |
|---|---|
| 아나콘다(Anaconda), Visual Studio Code(VSCode) 다운(+Kite, 파이참) (0) | 2022.02.21 |
| ImportError: lxml not found, please install it 오류 (0) | 2022.02.16 |
| Visual Studio Code(VSCode) Powershell을 CMD로 바꾸기 (0) | 2022.02.08 |
| 파이썬 pip 업그레이드 중 오류 발생했을 때 해결 방법 (0) | 2022.02.07 |

