고정 헤더 영역
상세 컨텐츠
본문
AWS(Amazon Web Services, 아마존 웹 서비스)를 시작하기 전, 회원가입을 하는 곳부터 번거로운 과정들이 있었다. 영문 주소를 입력하는 것부터, 신용카드 입력, 이메일 확인, 휴대폰 인증 등... 심지어 휴대폰 인증은 문자로 시도했더니 문자가 안 와서 실패했고, 전화 인증으로 했더니 단번에 성공했다.
영문주소 검색 : 네이버 통합검색
'영문주소 검색'의 네이버 통합검색 결과입니다.
search.naver.com
어쨌든... AWS를 통해 클라우드 가상 서버인 Amazon EC2 인스턴스를 만드는 과정을 포스팅하려 한다.
※시작하기에 앞서, 글에는 없으나 SSH 접속을 위한 .PEM 파일을 다운로드 할 때 꼭!! 지우지 말고 잘 다운 받아놓아야 한다. ※
사이트 오른쪽 상단에 보면 '콘솔에 로그인'이 보인다. 클릭하여 아마존 전용 관리 페이지로 이동한다.

'콘솔 홈'이라 적힌 페이지로 이동하게 되는데, 상단의 검색창에 EC2를 검색해 들어간다.

그럼 아래와 같이 또 새로운 페이지가 나온다. 여기서 중앙에 있는 '인스턴스 시작'을 클릭한다.

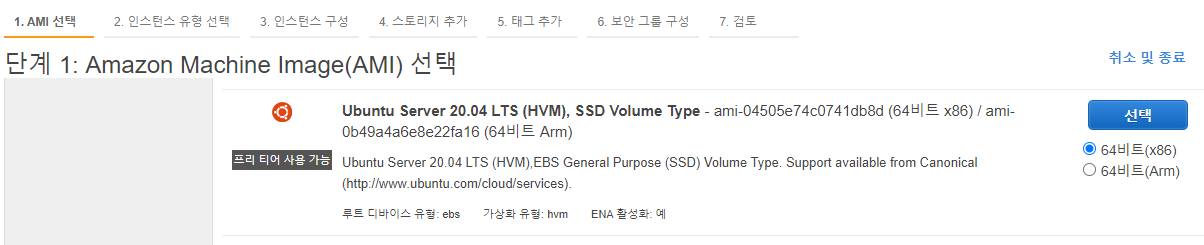
그럼 처음 단계인 '1. AMI(Amazon Machine Image) 선택'이 나올 것이다. 나는 가장 무난한 'Ubuntu Server 20.04 LTS(HVM)'을 선택했다. 윈도우 환경을 사용해야 한다면 윈도 서버 운영체제를 선택하면 될 것이다.

위에서 운영체제 선택을 하면 '2. 인스턴스 유형 선택'이 나오는데, 요금이 결정되는 가장 중요한(?) 곳이다.
AWS에서는 '프리 티어'라는 이름으로 1년간 무료로 사용할 수 있도록 서비스를 제공하는 것이 있다. 바로 서비스를 제공해야 한다면 당연히 높은 사양의 인스턴스를 골라야 하지만, 나처럼 공부 겸 혼자 개발한다면 프리 티어로도 충분하다.
세부 정보 구성을 눌러 따로 설정하는 것이 있으나 보통의 경우는 별다르게 설정할 것이 없다. '검토 및 시작'을 클릭한다.

인스턴스 보안을 개선하라는 메시지가 나오지만 나중에 설정하면 된다. '시작하기'를 클릭한다.

아래처럼 '지금 인스턴스를 시작 중입니다.'라는 메시지와 함께 클라우드 서버가 생성되기 시작한다.
'인스턴스 보기'를 클릭하면 상황을 확인할 수 있고, 만들어지는 데까지는 몇 분 정도 소요된다.

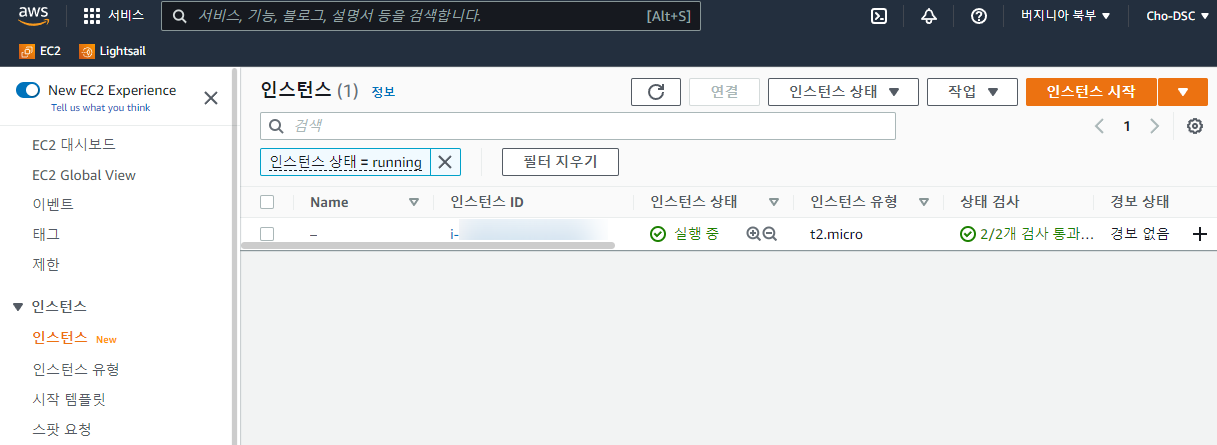
완료가 되면 '인스턴스 상태'에 실행 중이라고 표시가 나온다.

프리 티어가 무료로 사용할 수 있긴 하지만 과도하게 많은 사용을 한다거나, 무료 기간이 끝나면 요금이 나오기 시작한다. 미리 알림을 받기 위해 오른쪽 상단의 계정 이름이 적힌 곳을 클릭 후 '계정' → '결제 기본 설정'에 들어가 체크를 해준다.

이렇게 AWS에서 EC2 인스턴스를 만들고, 결제 알림을 받는 것도 설정이 끝났다. 다음은 Visual Studio Code(VSCode)로 서버에 SSH 접속하는 방법을 알아보자.
AWS(아마존 웹서비스)에 VSCode로 SSH 연결하기
'IT > Linux' 카테고리의 다른 글
| AWS(아마존 웹서비스)에 VSCode로 SSH 연결하기 (0) | 2023.06.14 |
|---|---|
| 리눅스 버퍼, 캐시 메모리 삭제 및 자동 삭제 (0) | 2022.09.17 |
| 리눅스 스왑 Swap 사용량 조절 방법 (0) | 2022.09.09 |
| 리눅스 스왑 swap 설정 방법(+AWS 프리티어 멈춤 해결) (0) | 2022.07.19 |
| Vue 실행 중 오류 해결(node:internal/errors:464) (0) | 2022.05.13 |

